Ratchet-Galaxy
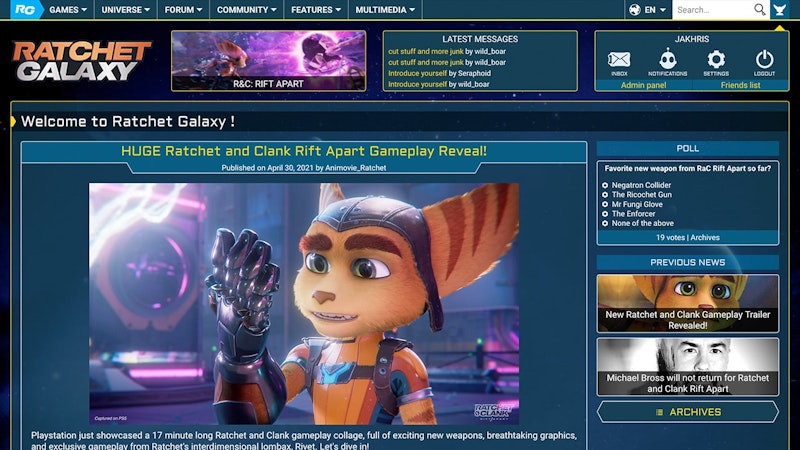
A full redesign for a Ratchet & Clank fansite
This is a bit dated by now (2017!) but I think this was the project that got me into "modern" web development. I had already been making websites for years but with Ratchet-Galaxy's third version, I wanted to make it as good as I could: not just "good enough" but proper professional-level results (despite being for a friend's project, I was still paid so I also had to deliver something worthy!).
It was also the project that convinced me to switch over my search (at the time) for a designer-oriented job, to a developer-oriented one. I fully redesigned the site in Sketch with components in mind, then created template files for integration, with HTML, CSS, and JavaScript. Looking back, there are some things I'd do differently (like the CSS class naming strategy, what was I thinking…) but I learned a lot on this project and it was tons of fun to take from a video game's visual universe and adapt it to a website, including non-rectangular shapes!
Given the previous logo was making use of a reworked font I remade, RG Future, I was working on fonts, designs, icons, markup, styles, interactivity… basically everything besides the back-end — quite a massive project! I redesigned the RG logo when the 2021 game was announced, whose logo had a new typeface treatment that I replicated for the update… and created a typeface for it, too: RG Dimensions.